Chia Sẻ Kinh Nghiệm Cắt Css Là Gì, Cắt Html Css Từ Psd Là Gì

Rate this post
Cắt html css từ file Psd là một phần nâng cao trong xây dựng giao diện website. Phòng ban frontend website sẽ chuyển một file thiết kế ở dạng Photoshop (PSD) thành một giao diện website tĩnh ở dạng Html, Css.
Đang xem: Cắt css là gì
Table of Contents
Cắt html css từ PSD là gì?
Cắt html css từ PSD là giai đoạn bạn gặp nó khi đi làm thực tiễn, chuyên nghiệp ở đó mỗi dự án website được thiết kế sẵn bởi phòng ban designer trước khi code html css.
Điều này giống như trước khi xây dựng một căn villa thì trước hết cần phải có bản vẽ vậy. Bản thiết kế website site trên Photoshop giúp tất cả chúng ta rõ ràng được hình ảnh website sau thời điểm thành phẩm là gì.
Xem thêm: Mcafee Là Gì – Những Thông Tin Có Thể Bạn Chưa Biết Về Mcafee
Vậy cụ thể công việc của phòng ban front-end website ở đây là:
#1. Đọc thông tin từ bản thiết kế Photoshop
Ở bước này chắc cú bạn cần biết tri thức nền tảng sử dụng PM photoshop. Bạn không cần phải có tuyệt kỹ cao siêu nhưng những tác vụ trọng yếu bạn cần biết như:
Lấy thông tin text: Font chữ, font-size, màu textLấy thông tin khối: Độ rộng, độ cao, background, borderTách ảnh, logo từ bản thiết kếBiết cách đọc các chỉ số kích thước, các nhà cung cấp khác nhau trong photoshop.
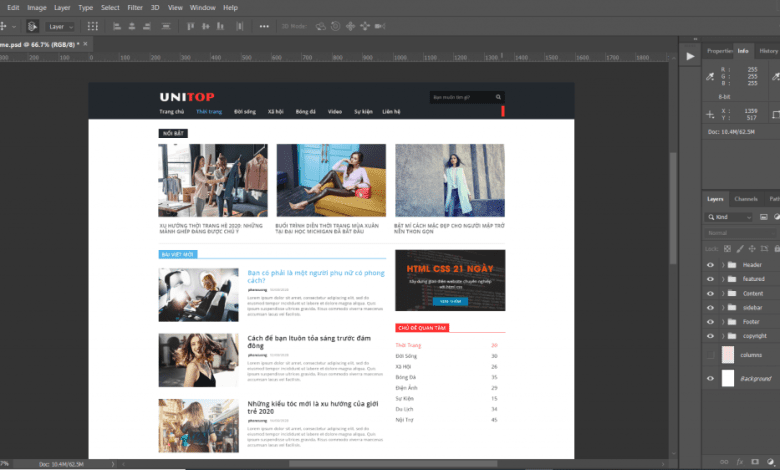
 Chia Sẻ Kinh Nghiệm Cắt Css Là Gì, Cắt Html Css Từ Psd Là Gì 6
Chia Sẻ Kinh Nghiệm Cắt Css Là Gì, Cắt Html Css Từ Psd Là Gì 6
Cắt html css từ psd
Nhiều bạn nói rằng mình đi lập trình thì cần gì phải biết thiết kế nhưng công việc của mình có liên quan đến Photoshop nên bắt buộc mình cần học thì mới giải quyết được công việc, không có cách nào khác.
#2. Lên cấu trúc html của website
Khi có được bản thiết kế website trong tay bạn cần lên được ý tưởng xem cần xây dựng bố cục layout website như nào và các phần tử trong website nên sử dụng thẻ html gì cho thích hợp.
Ở bước này bạn cũng sẽ mang những hình ảnh, logo đã được tách ra từ psd vào quá trình xây dựng cấu trúc html.
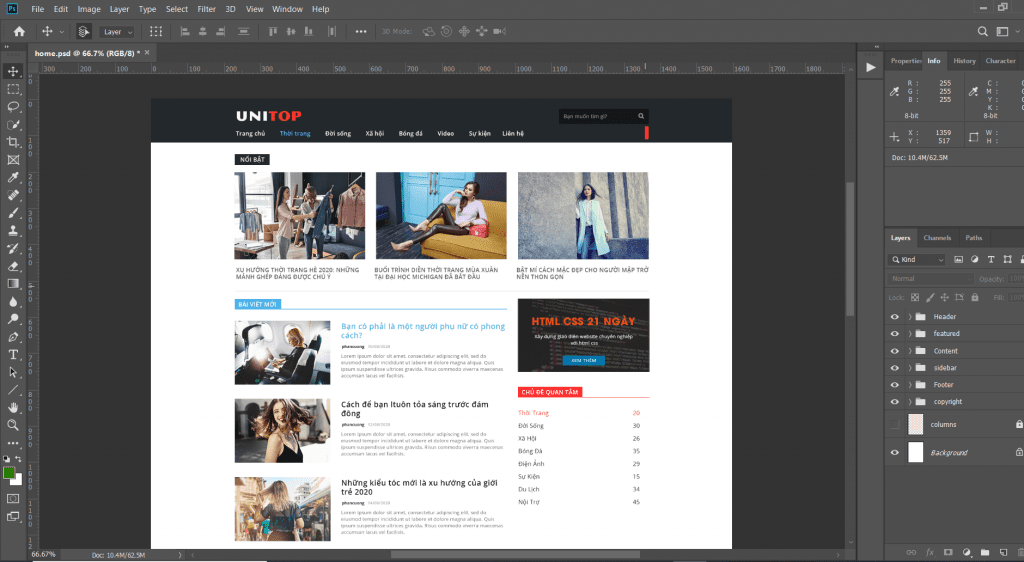
 Chia Sẻ Kinh Nghiệm Cắt Css Là Gì, Cắt Html Css Từ Psd Là Gì 7
Chia Sẻ Kinh Nghiệm Cắt Css Là Gì, Cắt Html Css Từ Psd Là Gì 7
Lên cấu trúc html website
Bước này thực sự rất trọng yếu và nó không giành cho những người mới khởi đầu học Html css. Bạn phải có một tuyệt kỹ nền tương đối thì mới đủ độ nhạy cảm nhìn giao diện ra được cấu trúc html viết như vậy nào.
Tuy nhiên bạn đừng lo, toàn bộ đều có lộ trình nên cứ bám theo học nền càng chắc thì đến bước cắt psd thành html css càng trở nên dễ dàng.
#3. Hiển thị website theo mẫu với Css
Ở bước này tất cả chúng ta sẽ tiến hành định dạng cách hiển thị của hệ thống cấu trúc html đã xây dựng ở bước trên để có được giao diện giống như bản thiết kế đến từng pixel.
 Chia Sẻ Kinh Nghiệm Cắt Css Là Gì, Cắt Html Css Từ Psd Là Gì 8
Chia Sẻ Kinh Nghiệm Cắt Css Là Gì, Cắt Html Css Từ Psd Là Gì 8
Code css từ bản thiết kế photoshop
Có 2 đối tượng cần css chính là khối và text, tất cả chúng ta cần dựa vào tuyệt kỹ photosthop để lấy được thông tin tương ứng từ bản thiết kế vào css.
Tất nhiên ở bước này cũng cần vận dụng một số phép tắc chuyển PSD thành HTML CSS để có kết quả tốt như:
Css từ sau ra trướcCss từ ngoài vào trongCss từ tổng quan đến chi tiếtCss từ trên xuống dướiCss từ trái sang phải
Chưa hết, bạn đừng quên cần xây dựng website tương thích trên đa thiết bị khác nhau (người trong nghề gọi là responsive) . Điều này có nghĩa là bố cục website có thể thay đổi trên các thiết bị có thể thay đổi để thích hợp với kích thước thiết bị:
Thiết bị lớn như máy tính hiển thị nhiều thông tin hơn IPad tablet, mobile.Thiết bị càng nhỏ cần hiển thị bố cục càng đơn giản và ưu tiên những nội dung trọng yếu.
Bạn lưu ý repsonsive là giai đoạn cực kỳ thú vị khi website mình tạo ra có tính linh hoạt cao và cũng là một phần không thể thiết trong website hiện đại khi có đến trên 60% người dùng lướt website bằng smartphone.
#4. Xác minh chuẩn W3c
Vậy là sau những bước trên bạn đã sở hữu trong tay một website tỉnh ở dạng html css theo bản thiết kế psd. Tuy nhiên trong quá trình code có thể mình có thể viết nhầm cấu trúc thẻ html hoặc nhầm selector, tính chất, giá trị tính chất css.
Để đảm bảo dự án chuẩn chỉnh không gặp bất kỳ khó khăn nào khi đi vào chạy thực tiễn bạn cần xác minh lại mọi thứ.
Vậy làm thế nào để xác minh? Bạn đừng lo W3C sẽ giúp tất cả chúng ta làm điều đó dễ dàng.
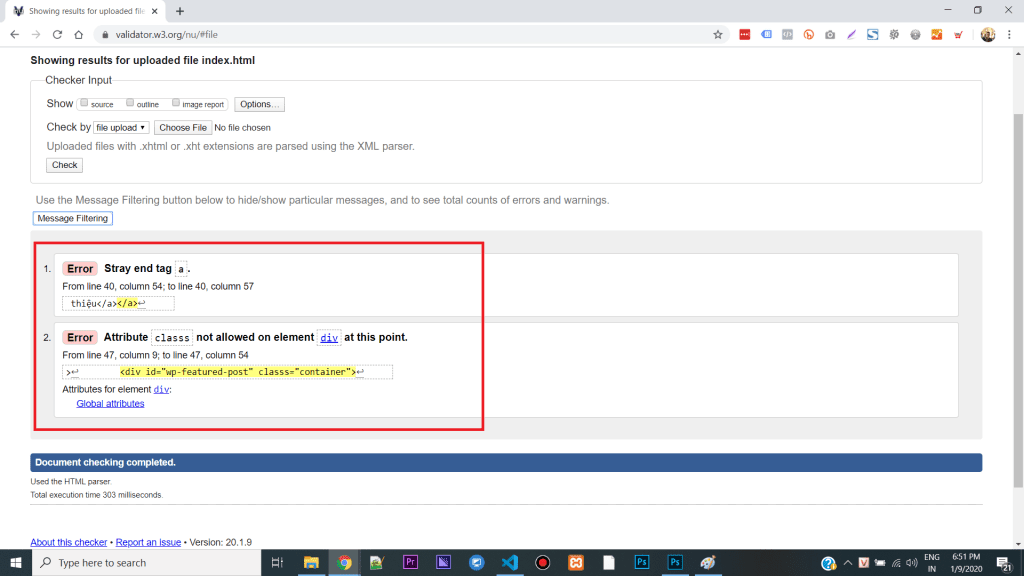
Xác minh code html:
 Chia Sẻ Kinh Nghiệm Cắt Css Là Gì, Cắt Html Css Từ Psd Là Gì 9
Chia Sẻ Kinh Nghiệm Cắt Css Là Gì, Cắt Html Css Từ Psd Là Gì 9
Xác minh code html theo chuẩn w3c
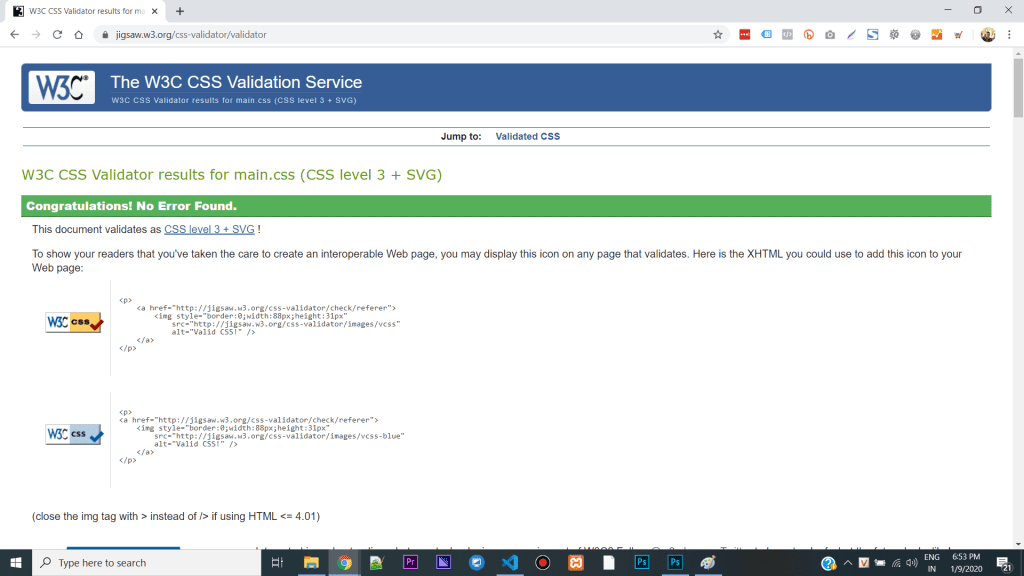
Xác minh code css:
 Chia Sẻ Kinh Nghiệm Cắt Css Là Gì, Cắt Html Css Từ Psd Là Gì 10
Chia Sẻ Kinh Nghiệm Cắt Css Là Gì, Cắt Html Css Từ Psd Là Gì 10
Xác minh code css theo chuẩn w3c
Các bước xác minh:
#1. Chọn file cần xác minh
#2. Nhấn test
#3. Đọc thông báo lỗi và chỉnh sửa
Sau bước này bạn sẽ có được một bộ code html, css sạch sẽ và đạt chuẩn.
Xem thêm: Nữ Tuổi Nhâm Tý 1972 Hợp Màu Gì ? Hợp Màu Gì? Đá Phong Thủy Nào?
Lời kết:
Như bạn thấy đó quá trình chuyển psd thành html css nó khá nhiều giai đoạn nhưng rất thú vị. Đây cũng là bộ tuyệt kỹ hái tiền tài rất nhiều anh em đi theo nghề xây dựng giao diện website.
Nếu bạn đang cảm thấy stress thì đừng lo ngại, rất nhiều nhiều người đã học bộ tuyệt kỹ trên để đi làm một cách nhanh chóng chỉ sau 25-35 ngày.
Chương trình có gần 200 bài học và có nhóm kín trợ giúp từng bước học đến khi thành thục thì thôi.
Rất vui khi bạn đã theo dõi bài chia sẻ của tôi, chúc bạn sớm thành thục nó trong 30 ngày tới.